前几天也介绍了更改 html、js 的方法 ( 看前文),这次的是 Typora 自带的一个功能。
1、Typora 基本设置
首先设置在 文件 -> 偏好设置 -> 图像 中,插入照片时的下拉框选上传图片,并选对本地位置的图片应用此规则,其它的可以取消勾选。
2、上传服务设置
上传服务设定中选 picgo-core(command-line),点击 下载或更新 会自动下载插件,下载好后选 验证图片选项,会显示命令行
/home/cway/.config/Typora/picgo/linux/picgo u "/tmp/typora-icon2.png" "/tmp/typora-icon.png"从命令行中我们可以轻易获取程序的位置/home/cway/.config/Typora/picgo/linux/picgo,执行下列命令可选择对应的图床提供商来自动生成配置文件。详细也可看官网说明:
https://picgo.github.io/PicGo-Doc/
开源地址:
https://github.com/Molunerfinn/PicGo
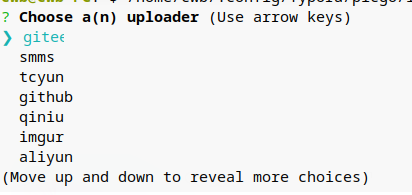
/home/cway/.config/Typora/picgo/linux/picgo set uploader
通过上下按键选择相应图床生成配置文件,还会提示你输入 token 等信息,一切都是傻瓜式的很方便。
3、如何使用 gitee
如上图所见,gitee 不是 picgo 自带的图床,这时我们可以通过 npm 安装 gitee 上传组件,需 npm 支持,各平台可自行搜索 npm 的安装方式,安装好后我们继续。首先执行命令:
/home/cway/.config/Typora/picgo/linux/picgo install gitee-uploader待其安装好后可以在 picgo set uploader 找打它,也可以复制下面配置粘贴到配置文件的 picBed 中即可,配置文件可直接点击 打开配置文件打开。
"gitee": {
"branch": "master",
"customPath": "yearMonth",
"customUrl": "",
"path": "img/",
"repo": "gitee 用户名 /gitee 仓库名 ",
"token": " 自己的 token"
},

