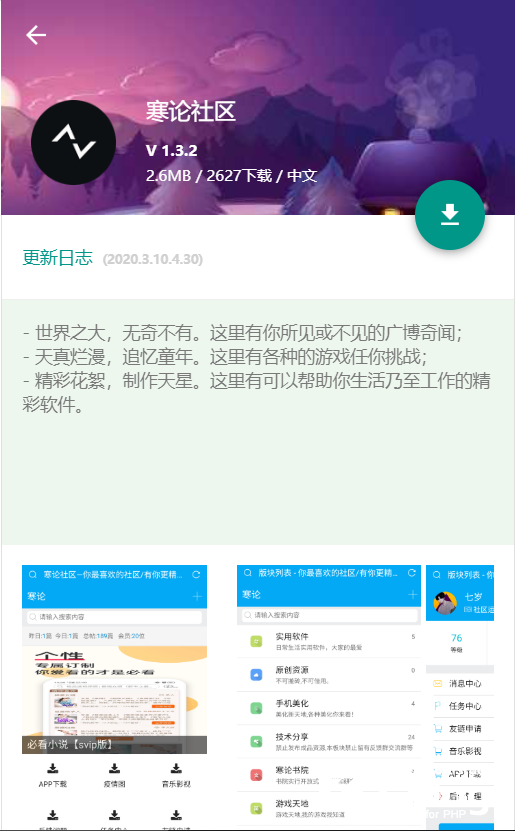
总体感觉还不错,可以做手机端下载单页面使用。预览图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 标题 </title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
* {
font-family: ' 微软雅黑 ';
box-sizing: border-box;
outline: none;
margin: 0;
padding: 0;
border: 0;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
color: #3c3c3c;
}
html, body {
height: 100%;
margin: 0 auto;
max-width: 760px;
}
header {
position: fixed;
top: 0;
width: 100%;
max-width: 760px;
height: 56px;
z-index: 1
}
u {
color: #fff;
font-size: 18px;
position: fixed;
top: 60px;
margin-left: 116px;
z-index: 2;
display: block;
height: 56px;
line-height: 56px;
}
header img {
width: 56px;
height: 56px;
padding: 16px
}
header img:active { background: rgba(255, 255, 255, 0.4);
}
main {
z-index: -1;
position: fixed;
top: 0;
padding-top: 56px;
height: 272px;
background: url('http://wanqiu77.club/template/default/img/bg.jpg') 100%;
width: 100%;
max-width: 760px;
}
main img {
width: 68px;
height: 68px;
margin: 24px;
float: left
}
main b {
margin-top: 56px;
display: block;
color: #fff;
font-size: 12px
}
main p {
color: #fff;
font-size: 12px;
margin-top: 4px
}
ul {
padding-top: 172px
}
ul a {
margin-top: -28px;
margin-right: 24px;
background: #009688;
width: 56px;
height: 56px;
float: right;
box-shadow: 0px 2px 8px rgba(0, 0, 0, 0.4);
border-radius: 56px;
}
ul a img {
width: 56px;
height: 56px;
padding: 16px;
}
aside {
display: block;
background: #fff;
height: 100%;
border-left: solid 1px #e0e0e0;
border-right: solid 1px #e0e0e0
}
aside li {
list-style: none;
padding: 24px 16px;
color: #009688;
font-size: 14px;
background: #fff;
border-bottom: solid 1px #eee
}
aside li b {
color: #d0d0d0;
font-size: 10px;
margin-left: 8px
}
aside ol {
padding: 16px;
font-size: 14px;
color: #797979;
background: #edf7ee;
min-height: 196px
}
aside p {
padding: 16px;
}
aside p cite {
white-space: nowrap;
overflow-x: auto;
display: block;
}
aside p img {
height: 300px;
background: #eee;
margin-right: 4px;
}
aside div {
padding: 16px;
font-size: 14px;
color: #797979;
min-height: 196px
}
</style>
</head>
<body>
<header><img src="http://wanqiu77.club/template/default/img/back.png" onclick="alert('!')">
</header>
<u> 寒论社区 </u>
<main><img src="http://wanqiu77.club/template/default/img/guesthead.png"><b>V 1.3.2</b>
<p>2.6MB / 2627 下载 / 中文 </p></main>
<ul><a href="https://www.lanzoux.com/ia3ozah"><img src="http://wanqiu77.club/template/default/img/down.png"></a></ul>
<aside>
<li> 更新日志 <b>(2020.3.10.4.30)</b></li>
<ol>- 世界之大,无奇不有。这里有你所见或不见的广博奇闻;<br>
- 天真烂漫,追忆童年。这里有各种的游戏任你挑战;<br>
- 精彩花絮,制作天星。这里有可以帮助你生活乃至工作的精彩软件。<br></ol>
<p><cite><img src="http://wanqiu77.club/template/default/img/han4.png"><img
src="http://wanqiu77.club/template/default/img/han3.png"><img
src="http://wanqiu77.club/template/default/img/han2.png"><img
src="http://wanqiu77.club/template/default/img/han1.png"></cite></p>
<li> 应用介绍 </li>
<div> 随时随地发现新鲜事!我们带你欣赏世界上的精彩瞬间,了解他们的幕后故事。分享你想表达的,让全世界都能听到你的心声。
</div>
</aside>
</body>
<script>
var header = document.getElementsByTagName("header")[0];
var mian = document.getElementsByTagName("main")[0];
var u = document.getElementsByTagName("u")[0];
var a = document.getElementsByTagName("a")[0];
window.onscroll = function () { if (window.scrollY < 116) {
mian.style.top = "-" + window.scrollY / 2 + "px";
u.style.top = 60 - window.scrollY / 1.9 + "px";
u.style.marginLeft = 116 - window.scrollY / 2.4 + "px";
a.style.display = "";
header.style.background = "";
header.style.boxShadow = "none";
} else {
a.style.display = "none";
header.style.background = "#009688";
header.style.boxShadow = "0px 2px 8px rgba(0,0,0,0.2)";
if (u.style.top != "0px" || u.style.marginLeft != "68.0833px") {
u.style.top = "0px";
u.style.marginLeft = "68.0833px";
}
}
}
</script>
</html>


https://cway.top/?external_link=http%3A%2F%2Fstuit.cn