描述: 目标服务器没有返回一个 X -Frame-Options 头。
X-Frame-Options HTTP 响应头是用来确认是否浏览器可以在 frame 或 iframe 标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持。
危害: 攻击者可以使用一个透明的、不可见的 iframe,覆盖在目标网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的 iframe 页面。通过调整 iframe 页面的位置,可以诱使用户恰好点击 iframe 页面的一些功能性按钮上,导致被劫持。
解决方案:
修改 web 服务器配置,添加 X -frame-options 响应头。赋值有如下三种:
(1)DENY:不能被嵌入到任何 iframe 或 frame 中。
(2)SAMEORIGIN:页面只能被本站页面嵌入到 iframe 或者 frame 中。
(3)ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
也可在代码中加入,在 PHP 中加入:
header('X-Frame-Options: deny');
防止某些重要网页被其他网站框架导入,可以给页面增加 X -Frame-Options 响应头,这样浏览器会依据 X -Frame-Options 的值来控制 iframe 框架的页面是否允许加载显示出来,IE 下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非 IE 核心浏览器会显示空白内容。

动态页添加 X -Frame-Options 响应头示例代码
asp
1 2 3 | <%response.AddHeader "X-Frame-Options","Deny"%> |
Asp.Net
1 | Response.AddHeader("X-Frame-Options", "Deny"); |
PHP
1 | header('X-Frame-Options:Deny'); |
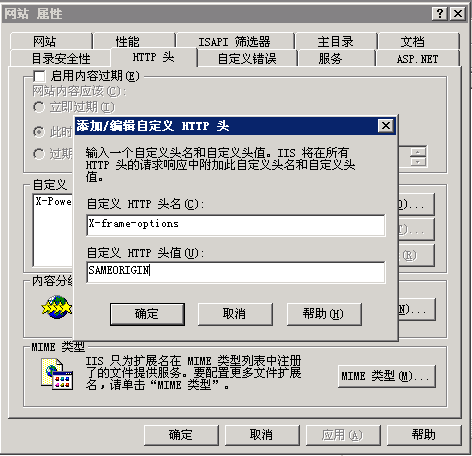
如果确认你整个网站都不能被框架,可以直接设置 web 服务器,增加 X -Frame-Options 响应头。IIS 如下图所示,增加 http 头

X-Frame-Options 响应头可用值有
DENY:浏览器拒绝当前页面加载任何 Frame 页面
SAMEORIGIN:frame 页面的地址只能为同源域名下的页面
ALLOW-FROM:origin 为允许 frame 加载的页面地址
浏览器对 X -Frame-Options 响应头的支持如下
| 浏览器 | 版本支持 |
|---|---|
| IE | 8.0+ |
| Firefox | 3.6.9+ |
| Opera | 10.50+ |
| Safari | 4.0+ |
| Chrome | 4.1.249.1024+ |


